アメブロで使える可愛い枠です。
コピペでカンタンに使えます。
そもそも論ではありますが、ブログの体裁を整える以前に読んでもらえる記事を書きましょう。
使い方
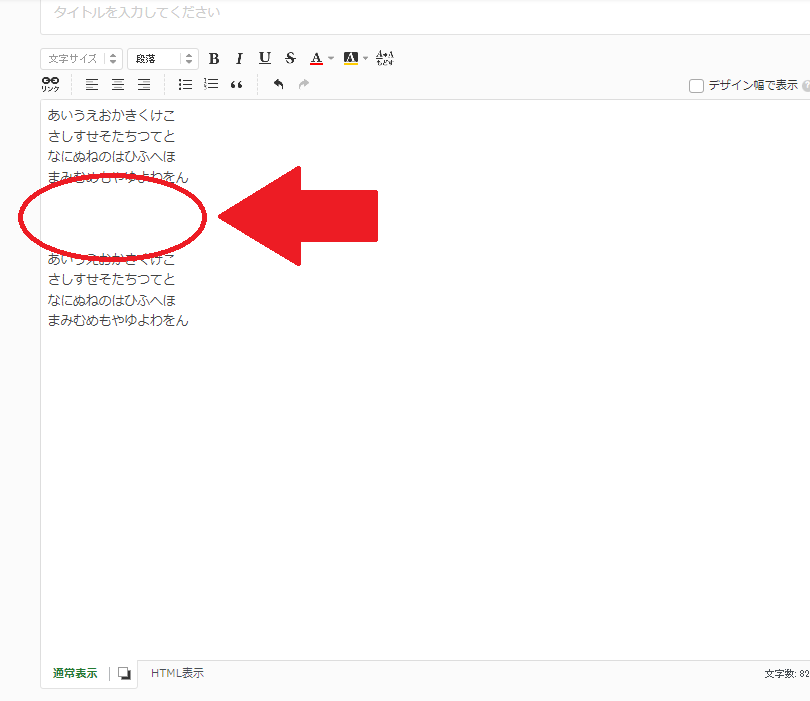
①ブログを書きます。
赤丸の部分に囲み枠を入れるとします。

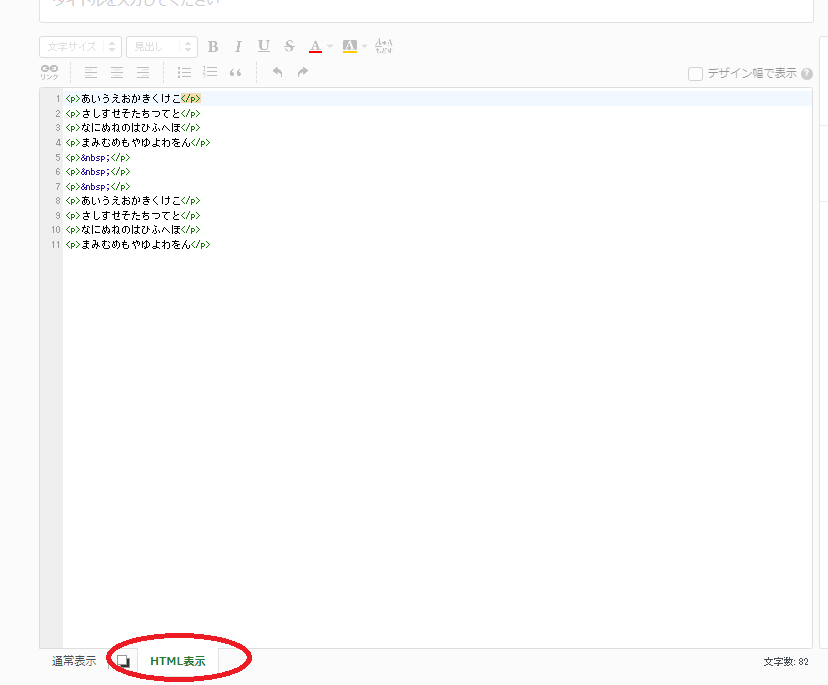
②アメブロの編集画面をHTML表示にします。

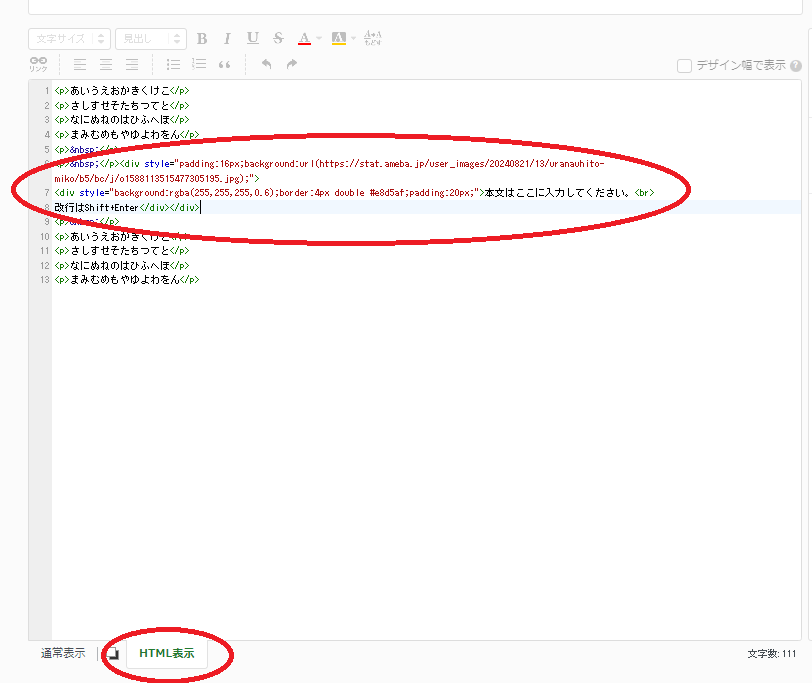
③以下の使いたい枠のコード(ピンクの文字)を入れたい場所にコピペします。

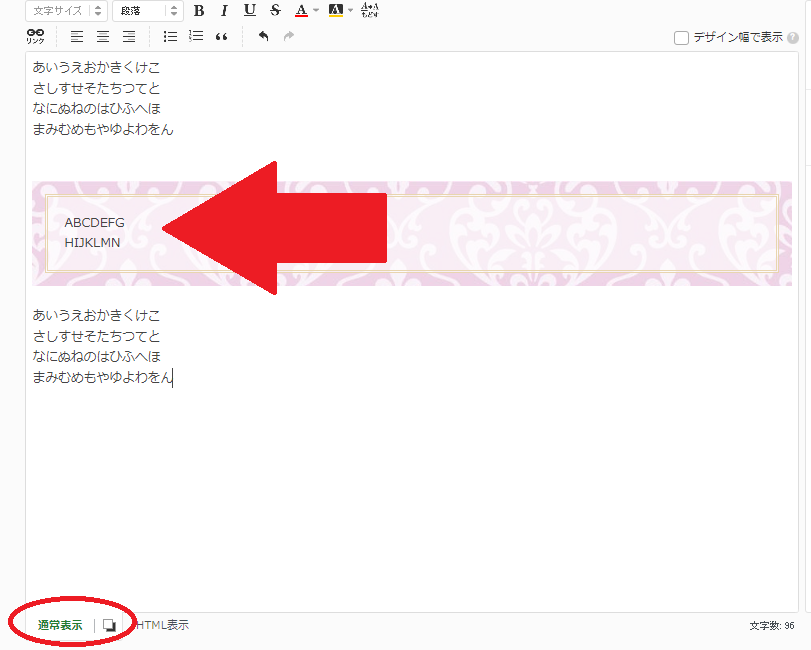
④アメブロの表示を通常表示に戻して枠内の文章を編集します。

これでOKです。
囲み枠サンプル
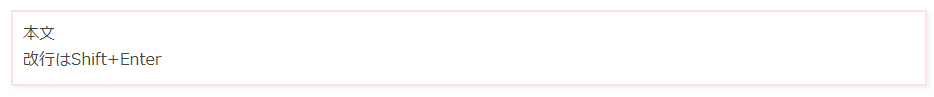
【シンプル角ピンク】  <div style=”background:#ffffff; padding:10px; border: 2px solid #ffe0e0; box-shadow: 3px 3px 5px #f2f2f2; margin: 8px;”>本文</div>
<div style=”background:#ffffff; padding:10px; border: 2px solid #ffe0e0; box-shadow: 3px 3px 5px #f2f2f2; margin: 8px;”>本文</div>
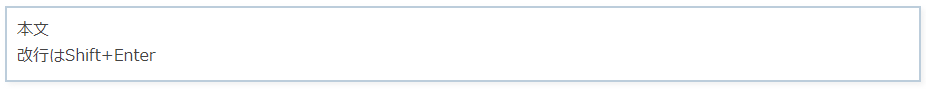
【シンプル角ブルー】 <div style=”background:#ffffff; padding:10px; border: 2px solid #bccddb; box-shadow: 3px 3px 5px #f2f2f2; margin: 8px;”>本文</div>
<div style=”background:#ffffff; padding:10px; border: 2px solid #bccddb; box-shadow: 3px 3px 5px #f2f2f2; margin: 8px;”>本文</div>
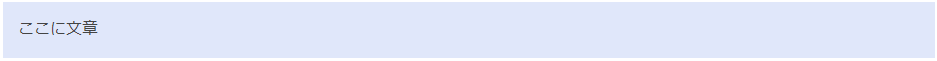
【淡色塗りつぶしブルー系】
 <div style=”background: #e0e7fa; padding: 15px;”>
<div style=”background: #e0e7fa; padding: 15px;”>
<p style=”margin: 0;”>ここに文章</p></div>
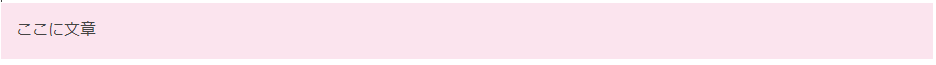
【淡色塗りつぶしピンク系】
 <div style=”background: #fbe4ee; padding: 15px;”>
<div style=”background: #fbe4ee; padding: 15px;”>
<p style=”margin: 0;”>ここに文章</p></div>
【淡色塗りつぶしベージュ系】
 <div style=”background: #f2e9de; padding: 15px;”>
<div style=”background: #f2e9de; padding: 15px;”>
<p style=”margin: 0;”>ここに文章</p></div>
※上記の枠は赤文字の部分を変更すると色を変えることができます。
カラーコードについてはこちらのサイトがわかりやすいです。
https://www.colordic.org/
【ダマスクピンク】
 <div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/b5/bc/j/o1588113515477305195.jpg);”>
<div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/b5/bc/j/o1588113515477305195.jpg);”>
<div style=”background:rgba(255,255,255,0.6);border:4px double #e8d5af;padding:20px;”>本文はここに入力してください。<br>
改行はShift+Enter</div></div>
【ダマスクイエロー】
 <div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/7c/ba/j/o1588113515477305216.jpg);”>
<div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/7c/ba/j/o1588113515477305216.jpg);”>
<div style=”background:rgba(255,255,255,0.6);border:4px double #e8d5af;padding:20px;”>本文はここに入力してください。<br>
改行はShift+Enter</div></div>
【ピンクチェック】
 <div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/91/ca/j/o1597060115477305171.jpg);”>
<div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/91/ca/j/o1597060115477305171.jpg);”>
<div style=”background:rgba(255,255,255,0.6);border:4px double #e8d5af;padding:20px;”>本文はここに入力してください。<br>
改行はShift+Enter</div></div>
【ランダムドット・パープル系】
 <div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/79/ab/j/o4999135715477316650.jpg);”>
<div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/79/ab/j/o4999135715477316650.jpg);”>
<div style=”background:rgba(255,255,255,0.6);border:4px double #e8d5af;padding:20px;”>本文はここに入力してください。<br>
改行はShift+Enter</div></div>
【ランダムドット・ブルー系】
 <div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/cd/25/j/o2653071715477318427.jpg);”>
<div style=”padding:16px;background:url(https://stat.ameba.jp/user_images/20240821/13/uranauhito-miko/cd/25/j/o2653071715477318427.jpg);”>
<div style=”background:rgba(255,255,255,0.6);border:4px double #e8d5af;padding:20px;”>本文はここに入力してください。<br>
改行はShift+Enter</div></div>
ここに掲載したのはほんの一部です。
『アメブロ』『囲み枠』など検索するといろいろなデザインの囲み枠が見つかります。
自分のテイストに合ったデザインを探してみてください!


